「モバイルファーストからコンテンツファーストへ」レスポンシブWebデザイン専門家が語る、コンテンツの捉え方
最終更新日: 2024.04.04

モバイル端末の種類が増えた昨今、コンテンツはまずモバイルに合わせて作るべきというモバイルファーストという考え方。その本質はコンテンツファーストだ、と語るのがレスポンシブWebデザインの専門家である菊池崇氏。このコンテンツファーストについて詳しく聞きました。
関連する過去記事
- コンテンツストラテジスト必見!レスポンシブWebデザインがアツい理由
- レスポンシブWebデザインのワークフロー、デザイニングインブラウザとは
- レスポンシブWebデザインを語る上で欠かせない!コンテンツストラテジストが知っておくべき「HTML5」のポイント
今回は、レスポンシブWebデザインについて学ぼうとすると頻出するキーワード「モバイルファースト」を起点に、その根底にある概念「コンテンツファースト」について、『レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック』の著者である菊池崇氏にお聞きしました。
書籍『レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック』の著者でもある菊池崇氏

モバイルファーストの根本にある「コンテンツファースト」とは
「モバイルファースト」という言葉はご存知でしょうか?これはモバイルからサービスやプロダクトの設計を始めよう、という意味で、レスポンシブWebデザインの制作の際にコンテンツの設計についてよく耳にする言葉です。基本的にモバイルの画面はパソコンに比べ小さいですよね。パソコンのように1ページに大量の情報を載せることは非常に難しいので、載せるテキストや画像などはすべてモバイル仕様を基本と考えるやり方です。
Mobile World Congressというモバイルの世界最大のイベントが毎年行われるのですが、2010年当時Googleの会長であったエリック・シュミット氏が「Googleのプロダクトはモバイルから設計されている」と講演をしたことがありました。Googleも早い時期から、「モバイルファースト」つまりモバイルからプロダクトやサービスの設計をしていたのです。
この考え方を突き詰めていくと「コンテンツファースト」にたどり着く、というのが私の考えです。たとえば将来、もはや「画面サイズ」という考えすら当てはまらないかもしれない、コンタクトレンズのようなデバイスが登場したとします。このような非常に小さいものに情報を載せる場合を考えてみましょう。もちろんどう見栄えを整えるか、というようなデザイン的な側面も大事ですが、そもそも限られたスペースへ何を表示させるかといった内容の検討が非常に重要ですよね?そのような限られたスペースへ情報を載せるとしたら、無駄な情報は載せることはできません。
このように、Webを設計する際に任意のデバイスの特性と、表示領域の制約を念頭においてコンテンツからデザインなどを展開していくことを、「コンテンツファースト」といいます。
法則性の高い1カラムデザインの魅力
このコンテンツファーストについて、もう少し具体的にお話ししましょう。たとえば右側にバナーなどをずらりと並べた、Webサイトをよく目にしませんか?でもユーザーの立場で考えると、このようなバナーって本当に重要なのでしょうか。最近では、検索結果経由やSNSによるシェア経由でページを訪れるなど、目的を持って来訪するケースが多いですよね。そのような場合、実はページ内の決まった1点しか見ていないのではないか、と考えられています。横にあるバナーを見て欲しくても、残念ながら大抵の人には目的の情報しか目に入っていないのではないでしょうか。
最近は、見られないカラムを作るくらいなら、思いきって1カラムにすることをおすすめすることが多いですね。最近のスマホのコンテンツやレスポンシブWebデザインでは、1カラムのデザインが多く見受けられます。これはコンテンツの流れをユーザーがつかみやすく、ユーザーがコンテンツ全体のどの部分にいるかを把握しやすいというメリットがあります。
中には「1カラムはデザイン性に欠けている。それに右側にカラムを置いたほうが何かと便利だ」と言う人もいます。確かにそのようなケースもあるでしょう。しかし時間を追うごとに1カラム型が増え、成熟することが予想されるので、心配する必要はありません。
それより、先に話したように検索経由やSNS経由で情報を求めてやってくるユーザーにとっては自分の位置を把握しやすい1カラムの方が、コンテンツを消費しやすいでしょう。上が始まり、下に行けば終わりです。
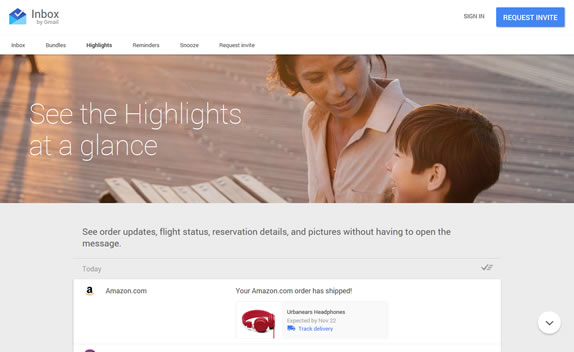
Googleの新しいサービスinboxのサイトは、1カラムです。ユーザーの気になる情報を上から順序よくならべてあります。最初は、inboxのロゴからスタートし、inboxが生まれた理由、inbox の特徴など進み、最後にinboxのプログラムへの招待へと続いています。ユーザーに気づかせることからスタートし、最後は利用させたいと思わせ、招待コードの要求まで進みます。
Googleの新しいサービスinboxのサイト。トップ、特徴紹介からプログラムへの招待ページまで、1カラムで作られている。



紙媒体との比較から浮かび上がる、コンテンツファーストの本質
コンテンツファーストの対極にあるのは、コンテンツよりもデザインが先行する「コンテンツラスト」の考え方です。まずはデザインや枠組みを優先的に作り、最後にそれらに当てはめるコンテンツを決める発想だといえます。
テンプレートもその一例です。たとえば、WordPressのテンプレートをダウンロードして、自身のコンテンツに合わせようとしても、フォントサイズやレイアウトが上手くいかないという声はよく聞きます。テンプレートは、コンテンツがない状態で考えられています。ですので、実際のコンテンツを入れた時に不具合がおきるのです。そして、みんなテンプレートをカスタマイズをしたいと考えるのです。皆さんもテンプレートを何種類もダウンロードした経験があるでしょう。
ここで比較したいのが、雑誌制作に関わる人たちの制作手法です。この業界では、「先割」という言葉が使われます。先割とはまずレイアウトを決めて、そこにコンテンツを流し込む手法のこと。レイアウトに合わせてフォントサイズを決めたり、文字数を調整したりしながらコンテンツを作ります。
紙の場合には左から右、右から左のように本の表紙から大抵のユーザーが同じような流れに沿ってコンテンツを消費していきます。ですので、「先割」のような手法が流通していたのです。これは、紙という媒体の特徴であり、その場合はダミーテキストやイメージでもうまくいったのでしょう。
Webでは、ユーザーは書籍のページめくりのような制限のようなものはなく、あらゆるページのあらゆる部分から自由にコンテンツを消費できるのです。ですので、よりコンテンツの配置などデザインに注視する必要があります。しかし、その時にダミーテキストではうまくいかないのです。
下記は、先ほどと同じGoogle Inboxの公式サイトのスクリーンショットです。
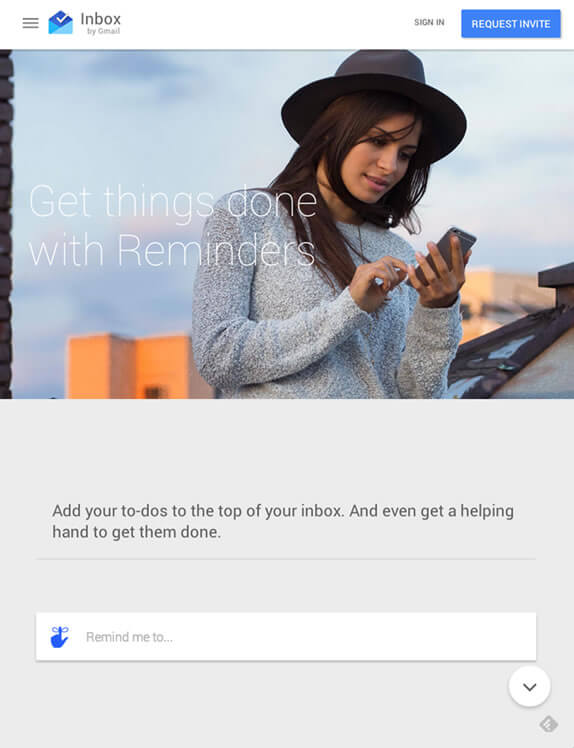
Google inbox のサイトは、画像と文言などのコンテンツの配置にも細かい注意が払われている。
画像の上に載っている「Get things done with Reminders(リマインダーにやることを登録)」の言葉と、下の青い指のマーク部分の言葉の意味が「Remind = 思い出させる」という部分でマッチしています。不思議なことですが、そうすると背景画像の女性が、この行動をしているように見えるでしょう。この写真の女性は別に、この行動をしているとは限りません。どこかの素材集かもしれません。
背景画像や文言や説明したいコンテンツが組み合わさり、ユーザーに意味が伝わっています。この表現は、ダミーテキストとダミー画像では作ることはできないでしょう。
Web以上に歴史のある紙媒体の方法論から学ぶことは多いのは確かです。しかし紙とWebは違うメディアであり、異なる部分もあるのも事実です。先に説明したように紙の先割は右から読むような形で、読者に読んでもらう流れを意識してレイアウトを組んだものです。だから先割ができたのです。
確かに昔はWebでもユーザーにページ内を遷移してもらい、読んでほしいポイントをうまく読ませようとしていました。しかし、デバイスもユーザーの環境もユーザーの行動も自由であるWebでは、確約されたものはコンテンツしかありません。
なので必要なのはコンテンツファーストという考え方です。これからのWebを含めたコミュニケーションに関わる人間に必要なのはこの「何をコンテンツとするべきか」を優先的に考えることが大切です。その部分、部分をしっかりと作りこんでいき、あらゆるデバイス、自由奔放なユーザーが、どの部分からコンテンツを消費しても理解できるようにすることです。
私たちがクライアント企業の広告など紙媒体を制作する際にまず取り組むのは、「サムネイル」と呼ばれるものだ。これは「先割」に近い考え方で決められた紙面に「誰に」「何を」「どの順番で」語るのかをまとめた設計図のようなものだ。当然それを作成するのはそこに入るコンテンツを熟知している担当者だ。まさに「コンテンツファースト」といえるだろう。
しかしWebはあらゆる部分から読まれる可能性があるため、ユーザーのコンテキストを意識したコンテンツ設計が求められる。私たち編集部も「コンテンツファースト」を意識して、よりユーザーに求められるウェブサイトを目指したい。
語り手:菊池崇(Web Directions East LLC) 執筆:池田園子
NEWS LETTERをお届けします!

コンテンツマーケティングラボの最新情報を、
定期的にEメールでまとめて、お知らせします
当月の更新情報を翌月初にお届けします。
(購読すると弊社の書籍発売イベントの特典資料をダウンロードできます)




.png)


