レスポンシブWebデザインのワークフロー、デザイニングインブラウザとは
最終更新日: 2024.03.08

コンテンツマーケティングを推進していく上で、日々増え続けるデバイス対応の処方箋として注目されるレスポンシブWebデザイン。今回はそのワークフローについて菊池崇氏に聞きます。
前回の記事では、レスポンシブWebデザインが注目される背景をご紹介しました。デバイスの多様化によって膨れ上がった開発コストを抑えるために、それぞれに個別のHTMLを作るのではなく、レスポンシブWebデザインによって、単一のHTMLに統一する必要性が高まったのです。
2回目となる今回は、レスポンシブWebデザインの取り組みにおける特徴の一つとなる、ワークフローについてご紹介します。
Webデザインのワークフローにおける、もっとも重要な工程として挙げられるのがデザインの確認です。この工程では、プロジェクトメンバー以外の人間にWebサイトのデザインを確認してもらうことが重要な目的であることが多いかと思います。この工程、どのように対応されていますでしょうか。いちど紙に出力する、なんてことが当たり前ではないですか。もっといえば印刷したもので確認してもらうことを想定しながら「デザインカンプ作成」を行うことも少なくないはずです。
しかしレスポンシブWebデザインでは「紙に出力して確認する」ということを基本的に想定していない、と菊池崇氏は語ります。「デザイニングインブラウザ(Designing in browser)」と言われる手法を用いすべてのデザインは基本的にブラウザ内で完結するという、レスポンシブWebデザインのワークフロー。その特長について菊池氏に解説してもらいました。
書籍『レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック』の著者でもある菊池崇氏

「デザイニングインブラウザ」の要諦は「端末に忠実なデザイン」
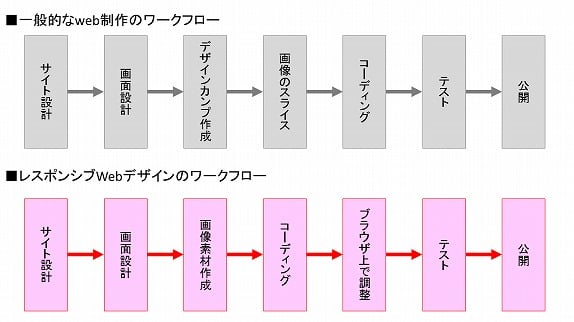
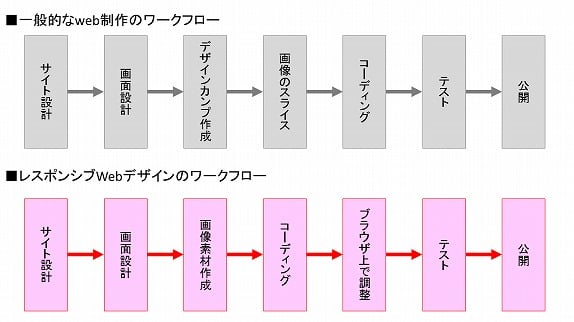
まずは下記ワークフローの比較図をご覧ください。従来のワークフローとデザイニングインブラウザのワークフローを比較したものとなります。
レスポンシブWebデザインでは画面設計以降のワークフローがこれまでと異なる

この図を見ていただくと、サイト設計・画面設計と設計段階までのフローは、従来のものと同じであることがわかります。特徴的なのがその後のフロー。これまでは、画面設計のフェーズで作成したワイヤーフレームをベースにWebデザイナーがPhotoshopなどを使ってデザインカンプを作るのが一般的ではなかったでしょうか。しかしデザイニングインブラウザでは、ワイヤーフレームをベースに画像素材作成に入り、コーディングに着手します。そこに画像素材を乗せながら調整を続けていきます。つまり、デザインカンプというものは存在せず、HTMLとCSSをコーディングしながらブラウザ上でデザインをしていくのが特徴なのです。
これまでならデザインカンプでオーソライズをとり、デザインの詳細が詰まってから満を持してコーディングへ、という流れが一般的ではなかったでしょうか。確かに、PCによる閲覧を想定するなど、ユーザーが閲覧する端末が限られていた場合は効率的かもしれません。しかしWebを取り巻くデバイス環境はもっと複雑です。ほとんどの業界でスマートフォンやタブレットによるアクセス比率が上昇していると聞きます。ひとことでスマートフォンやタブレットといってもその種類は多様です。そのような状況で印刷したデザインカンプでオーソライズをとるにはいったい何枚の紙が必要になるのでしょうか。
たとえば「スマートウォッチ用のモックを作って」と言われてもピンとこないように、モックをデバイスごとに作ることはどんどん難しくなってきます。ブラウザ内で作っていくほうが、途中でパフォーマンスや色の見栄え、できることやできないことなどがリアルタイムでわかり、その都度調整できるのです。
ブラウザ内でのデザインがしやすいように、ブラウザそのものの機能も向上しています。CSSなどのレンダリングも高速化されたり、今までPhotoshopでしていたことがCSSでできるようになったりするなど、さまざまな要素がWebデザインをブラウザ内で行う動きへと変わりつつあるのは事実なのです。
もちろんデザイン確認のフェーズにおいてどうしても出力された紙上に印刷しなくてはならない、まだ少し紙に頼らなければいけない部分もあるかもしれません。しかしその場合でもブラウザ上に表示させたものをキャプチャして貼り付けるほうが自然ではないでしょうか。デザインカンプという印刷物を作るためにPhotoshopでデザインするのはいささか不自然です。こうしてできあがったデザイン再現のためにコーダーが頭を悩ませ、ソースコードの量が増え、その結果、通信が不安定になりやすいスマートフォンでの表示速度が遅くなってしまっては本末転倒です。重要なのはユーザーが閲覧する端末に「忠実な」デザインを妨げないワークフローを組み立てることなのです。
マテリアルオネスティ思考の「フラットデザイン」
このデザイニングインブラウザという手法の背景にあるのが、デザインの世界における概念のひとつ「マテリアルオネスティ」(Material Honesty)です。この概念はもともとは工業デザインの分野で発達したもので「工業製品は素材に忠実であるべき」という考え方です。
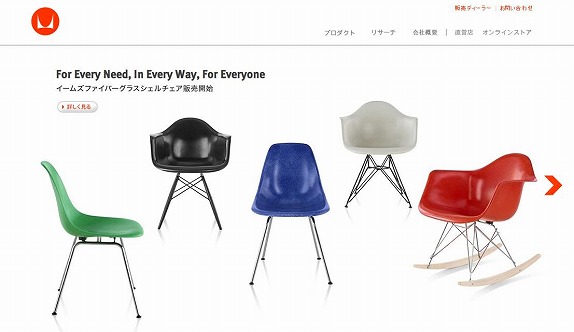
たとえば椅子で考えてみましょう。19世紀までは背もたれに花柄をあしらうとか4本の足に彫刻が施されているなど「装飾」こそが重要な価値でした。しかし20世紀になると装飾以外に、美しさを決める価値観が登場します。それはそのもの自体がもつ「機能」や「構造」です。これまではその物が持つ機能と、それが成立している構造をいかに装飾するか、が重要でした。それが20世紀に入って機能や構造自体がクローズアップされるようになったのです。イームズチェアもそんなマテリアルオネスティに作られた製品のひとつ。構造が把握できるフォルムでありながら高級感が漂ってくる製品といえるでしょう。

その反面、たとえばスチールで作られた椅子に化粧板を切り張りして木目調に仕上げたようなものはどうでしょう。安っぽく感じてしまいませんでしょうか。先ほどのイームズチェアのように、マテリアルオネスティのコンセプトを踏まえると、ときを超えて長く使えるものになるといわれています。現にイームズの椅子は80年もの間継続的に生産されています。
バックライトやフォント、操作性など端末の持つ素材に「忠実に」組み立てたワークフローがマテリアルオネスティであり、いちど紙で出力することが想定されているワークフローは決してマテリアルオネスティとはいえない、ということがおわかりいただけますでしょうか。そしてマテリアルオネスティにつくられたものには、普遍性が担保されているともいえそうです。
フラットデザインも・・Webデザインの一大潮流となっているマテリアルオネスティ
このマテリアルオネスティの考え方がWebの世界にも登場することになった経緯を説明しましょう。初出は前回と同じくTech系Webマガジン「A List Apart」に掲載された記事の中でした。
ソフトウェアデザイナー、ケビン・ゴールドマンによって寄稿されたA List Apart内の記事“Material Honesty on the Web”

著者は、元工業デザイナーからソフトウェアデザイナーへ転身した経歴の持ち主です。そんな著者がいまWebデザインのなかで注目され、レスポンシブWebデザインとの親和性も高い「フラットデザイン(flat design)」という考え方について、このマテリアルオネスティという考えを紹介しながら解説しています。
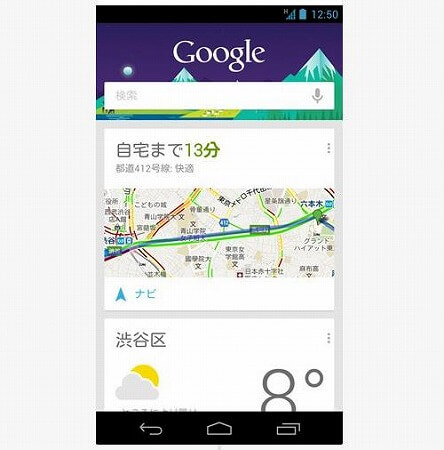
フラットデザインの特長は、デザインパーツを2Dに見せる点。身近な好例を挙げるとWindows8やGoogle Nowなどがあります。そしてこのフラットデザインの対極にあるのが、視覚的なトリックや3Dを活用して、現実にすでにあるものにたとえながらリアルに表現しようとするスキューモーフィックデザイン(skeuomorphic design)です。iOS7以前からiPhoneやiPadを利用されている方がいたら「ボイスメモ」のUIを思い出してみてください。そこには、マイクが大きく描かれていたはずです。このリアルに描かれたマイクを通じて「ボイスメモは音声が録音できる」ことを表現していました。これこそ「スキューモーフィックデザイン」の典型例です。
しかし、本来Webの画面内に立体感は存在していません。それにも関わらず、グラデーションや影をつけるなどして3Dの表現をするのはマテリアルオネスティではないとして、フラットデザインが徐々に広がりつつあります。

フラットデザインにはいくつもの効能があります。たとえば、パーツのひとつひとつが途端に軽くなって読み込みスピードが速くなったり、マテリアルになじむことによって、ブラウザの特性を活かしたクリエイティブができたりするようになるのです。レスポンシブWebデザインにフラットデザインが多く活用される所以は端末のパフォーマンスを損なわない「端末に忠実な」デザインだから、といえるかもしれません。
紙は紙、WebはWebに合う手法で制作するのがオネスティ
紙の時代においては、紙のデザインは紙の中でするのが正解でした。それと同じくWebの時代においては、WebのデザインはWebの中でするのが正しいです。では私たちの世代はなぜ、Webで見えるものをわざわざ紙で印刷して確認するのかーーこれは私たちがちょうど過渡期にいて、前世代のものを引きずっているからでしょう。
過渡期に置かれたとき、人は新しいものを古いもので捉えてしまいます。先に説明したスキューモーフィックデザインもその典型例かもしれません。そのためWebを紙で捉えてしまうのももっともな話です。
つまり現在はトランスフォームしている過程にあるんです。もしかしたらそんな状況に変化を与える起爆剤のなるのがモバイルなのかもしれません。対応端末にモバイルがあることを想像すると「Webに当たり前のように紙を介在させること」に違和感をおぼえ始めるはずです。過渡期であるとはいえWebの本質はWebの中にあり、紙の本質は紙の中にあるということはゆるがないでしょう。
レスポンシブWebデザインとは、Webページを画面サイズが異なる複数のデバイスに対応させるための施策の一つだが、単に見た目を変えるのではなく、ワークフローから見直す必要があるという点は新鮮だった。作業手順からの見直しというのは、勇気がいる取り組みではある。しかしマテリアルオネスティの考えのもと、WebのデザインをWebの中で行うことを徹底することで、レスポンシブWebデザインの取り組みをより効果的に行うことができるということだろう。
語り手:菊池崇(Web Directions East LLC) 執筆:池田園子
NEWS LETTERをお届けします!

コンテンツマーケティングラボの最新情報を、
定期的にEメールでまとめて、お知らせします
当月の更新情報を翌月初にお届けします。
(購読すると弊社の書籍発売イベントの特典資料をダウンロードできます)


.png)
.png)

.png)