徳間貴志氏が語る、インフォグラフィックスの制作の心構え
最終更新日: 2024.03.28

どんなコンテンツがペルソナに効くのか…手法を検討する際、その選択肢として常に浮上するのがインフォグラフィックス。このことをテーマにしたセミナーよりbowlgraphics 徳間貴志氏のプレゼンテーションをレポートする。
8月18日、allWebクリエーター塾が主催するセミナー第10回SwapSkills doubbbleが開催された。「「伝える」を掘り下げるインフォグラフィックス」をテーマに、インフォグラフィックスをもとにユーザーに伝えるために必要なコンテンツとは何かについて、3名の専門家が話をした。
前回の「ビジュアルシンキング」を運営している櫻田潤氏による「インフォグラフィックスとは何か」に続き、今回は「インフォグラフィックスの制作の現場から、インフォグラフィックスの実例や制作におけるポイント」と言うテーマで行われた、徳間貴志氏の講演をレポートする。
bowlgraphics グラフィックデザイナー徳間貴志氏

目に触れるために必要な仕掛けを
徳間氏は、櫻田氏も触れた、インフォグラフィックスによる情報価値を高める視覚的表現の歴史について始めに話をした。「古くはラスコーの洞窟の壁画や、教育学者・哲学者のオットー・ノイラート氏らがデザインしたアイソタイプなどのように、言葉が分からない人や言語が違う人にも、非言語で必要な情報を画で伝えようとした文化は昔から存在し、そうした行為を通じて人は誰かに情報を伝えようと努力してきた」(徳間氏)
この、誰かに何かの情報を伝える要素として、徳間氏は木村博之氏(TUBE GRAPHICS)氏による 著作「インフォグラフィックス 情報をデザインする視点と表現」を参照しながら以下の5つの要素を挙げる。
- Attractive(見る人の目と心を引き付ける)
- Cleer(伝えたい情報を明確にする)
- Simple(必要な情報だけを簡略化する)
- Flow(目の流れに沿う)
- Wordless(文字がなくても理解させる)
インフォグラフィックスは、情報をデザインし、人に伝えること。だからこそ、人の目に触れるための仕掛けである” Attractive(見る人の目と心を引き付ける)”が最も必要だと語った。
インフォグラフィックとは可視化である。
たとえば家系図などの人間関係など、現象や事象、関係性といった目に見えないがそこに確かにあるもの、形がなくて文字で説明しても理解が難しいものもデザインすることで理解を容易にすることができる。
「目に見えないものを可視化する力。光に例えるならば、普段は目に見えない光がプリズムを通過することで可視光線となり、人間に見える形として現れる。つまり、光がデータや情報であり、そしてプリズムはインフォグラフィックス制作者のことを指す。そしてその制作者のデザインをもとにして、インフォグラフィックスという可視光線となり、人の目に見える形となる」(徳間氏)
情報を可視化する力を持つインフォグラフィックス。その可視化は正しく表現されなければならない。例えば、比較対象を円で表現するとして、比較元となる数値を直径で表すとする。しかしこの場合受け手が着目しやすいのは円の直径ではなく面積である。円の面積の算出方法を思い出していただければすぐおわかりになるだろうが、直径で表しているものより面積の差分が大きくなる。このことは印象操作にもつながりかねない。何をどのように比較するかで可視化される結果も変化することに注意しなくてはならない。
数値上の正しさだけではなく、視覚化されることを踏まえて正しい可視化をしなければいけない。面積を使うならば、面積比が正しい比較となることが必要だ。誇張表現や、偏った可視化にならないよう、心がけることが大事だと徳間氏は語った。
デフォルトグラフの脱却と、データを通じた驚きと発見を
理解を促進するためには、「何を伝えたいのか」を抽出しなければいけない。これはなんでも詰め込むということではない。むしろできるだけ情報を削り、伝えたい情報の優先順位を決めて階層化を図ることを意味する。それによって本来の伝えるべき情報という目的を達成させるのだ。
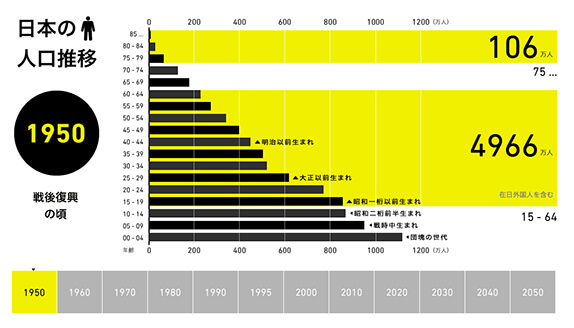
例として、徳間氏自身が制作した、経済産業省のプロジェクト「ツタグラ(伝わるインフォグラフィックス)」で受賞もされている「日本の人口推移」のインフォグラフィックスを挙げた。

戦後から50年後の未来までの、国内の世代別人口推移を一つのインフォグラフィックスで表現。加えて動的要素としてマウスやタブレット端末のタッチ操作でグラフを変化させることができ、一枚のインフォグラフィックスの中で年代別の人口推移を表現した。
「作品の構想時から、ソーシャルを使って拡散したいという思いがあったため、iPhoneやタブレットで見られるようにした。インタラクションなグラフィックにして、タッチ操作を通じて自身の手でデータを実感してもらいたかった」(徳間氏)
デザイン上の工夫として、数字や文字を極力出さず、画面を自分自身で触りながらデータを情報として体感してもらいたかったという。元になっている人口推移のデータだけでは理解しにくいものを、遊びの要素を加えたデザインと、目立たせたい部分にアクセントカラーを入れるなどの工夫をした。
「見る側にとってやさしいグラフィックにするべきだ。そのためには、デフォルトグラフから脱却しなければいけない。たしかに統計データのグラフは図表化されている。しかし、元データをただグラフ化しただけのものを読んで理解できるかと言うとそうではない。データを変えず、デザイナーの力で変化させることで、伝わるものを制作することが大事だ」(徳間氏)
インフォグラフィックはチーム作業である。
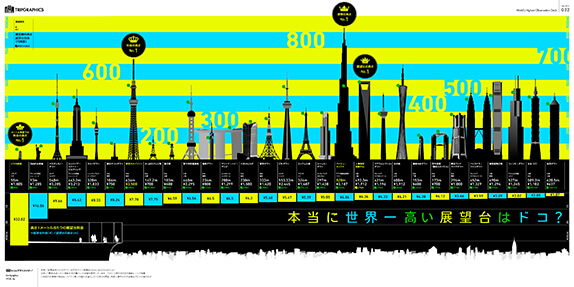
自身も制作に関わっている旅行口コミサイト、トリップアドバイザーの「TRIPGRAPHICS」では、展望台の高さと入場料の関係といった新しい指標をもとにしたグラフを作成している。

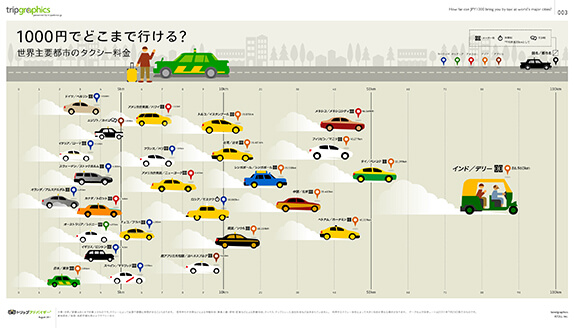
他にも世界各地のタクシー料金の比較として、初乗り料金と走行距離の相関関係から、1000円でどこまで走れるかといったグラフも作成した。

このように既存のデータとは違った視点で表現されたグラフによって、新しい切り口をインフォグラフィックスならば表現することができるのだ。
「既存の比較軸ではなく、新しい指標を作成してその指標に応じた表現をすることで、受け手への新たな感動や驚き、そして新しい情報を届けることができる。そのためには、デザイナーだけではなく、データ分析や編集といったストーリーテリングなど、チームで取り組むことでより良いものが作れる」(徳間氏)
目的とゴール設定を明確にしてインフォグラフィックを活用する
インフォグラフィックスは、その目的に応じて様々な使い道がある。情報をより身近に感じてもらい、自分ごと化してもらうことでSNSでの会話のネタを提供することもインフォグラフィックスの使い所の一つだ。
また、企業のリクルートページや新製品や、新しいサービスを説明する際に活用するなど、ビジネスとしての利用用途もある。とある企業の新卒採用ページにインフォグラフィックスを活用したところ、事業への理解度が深まったという意見が集まり、学生エントリー数が昨年度よりも20%向上し学生の質が従来よりも良くなった、という事例もある。
「目標をどう据え、どのようにインフォグラフィックスを活用するかを考えていく。ただのインフォグラフィックス制作ではなく、メディアミックスやピクトグラム、フローチャート、スマホ利用を想定したレスポンシブデザイン対応などの様々な手法をもとに、効果的に目標を達成することが大事だ」(徳間氏)
制作として気をつけるべきポイントは、クライアントからの依頼に対してどう応えていくかだ。目的のないインフォグラフィックスを制作するのではなく、クライアントと制作者がチームとなり、目標を設定した上で必要なインフォグラフィックスについて互いの持つイメージを共有し、ゴール設定をしなければいけない。クライアント側への理解を促進するために、インフォグラフィックスの様々な事例や素材イメージを利用し、制作チームとの共有を図ることも重要な作業だ。
ただ闇雲にインフォグラフィックスを制作するのではなく、KPIを設定してその設定に必要なツールの一つとしてインフォグラフィックスを活用し、ゴールに向かって取り組んでいく。使い所と目的をはっきりとすることが、制作者には求められているのだ。
執筆:江口晋太朗
NEWS LETTERをお届けします!

コンテンツマーケティングラボの最新情報を、
定期的にEメールでまとめて、お知らせします
当月の更新情報を翌月初にお届けします。
(購読すると弊社の書籍発売イベントの特典資料をダウンロードできます)


.png)



